Долгие поиски IDE редактора для web разработок (HTML, XML, CSS, PHP, JS и т.п.) работающего, как под ОС Windows, так и ОС Linux (xUbuntu, Debian), наконец-то увенчались успехом:) Выбор пал на CodeLobster.
IDE (Integrated Development Environment) — интегрированная среда разработки, включающая в себя набор программных средств, используемых для разработки программного обеспечения.
CodeLobster IDE - интегрированная среда разработки, используемая для создания веб-приложений на языках HTML, XML, CSS, PHP, JS и т.п.
Коротко рассмотрим основные достоинства CodeLobster IDE.
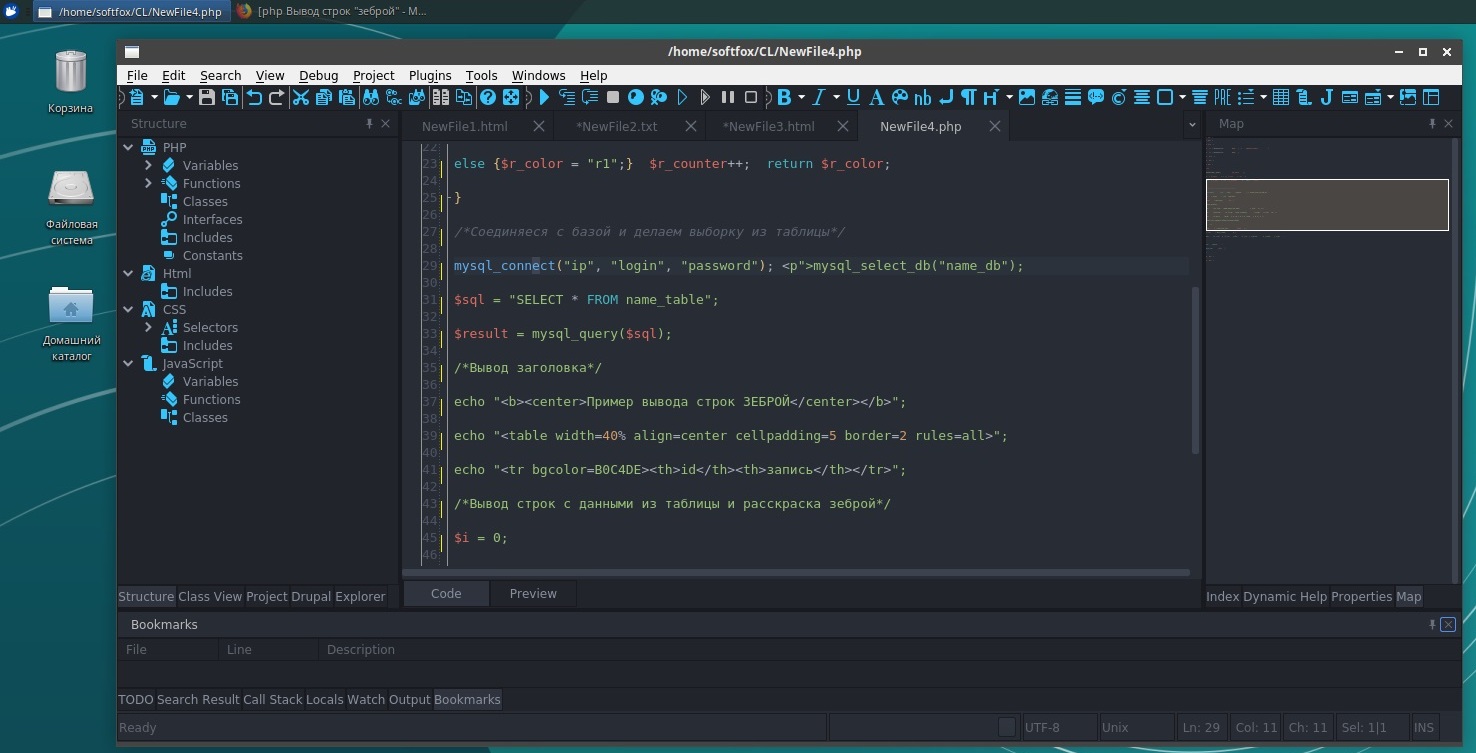
1. Первое, что понравилось - это мультиплатформенность (существуют версии для ОС windows, linux и mac). Причем, стоит отметить, что версия под Linux по функционалу точь-в-точь повторяет версию под windows. Для меня это очень важно, так как на работе использую ОС Windows, а дома OC Linux (xUbuntu).
2. Большой выбор цветовых тем интерфейса. Особенно понравилась темная тема "AtomOneDark", ей в основном и пользуюсь.

3. Панель "HTML" - содержит набор основных тегов html для быстрого набора.

4. Панель "map" - содержит в себе миниатюру кода с выделенной текущей рабочей областью. Упрощает навигацию по коду.

5. Просмотр структуры кода (вкладка "Structure") - показывает все функции, классы и переменные, содержащиеся в вашем коде.

6. Предварительный просмотр (вкладка "Preview") — позволяет осуществить предпросмотр результата выполнения кода из редактора, без запуска браузера.

7. Справки по функциям языков (отображаются при наведении курсора на функции в коде).
8. Подсветка синтаксиса кода различных языков для web-программирования (HTML, XML, CSS, PHP, JS и т.п.) Следует отметить, что подсветка работает и в файлах, содержащих смешанный код.
9. Автозаполнение кода - клавиши "ctrl"+"spase".
10. Сворачивание кода.
11. Возможность отображения пробелов, табуляции, переноса строк и т.п.
12. Быстрое комментирование строк:
alt+c - коментировать блоком (/* коментарий */).
alt+x - коментировать построчно (// коментарий).
alt+u - удалить комментарий.
13. Возможность перемещать строки ("ctrl"+"shift"+"up" или "ctrl"+"shift"+"down").
14. Возможность смены кодировки ("ctrl"+"shift"+"o").
На этом плюшки закончились, теперь немного и минусов.
1. Я не нашел функционала реализованого в notepad++ под названием "выделить столбцом". Хоть я его использую и нечасто, но штука очень удобная.
2. Есть удобный функционал - менеджер файлов со встроенным FTP и SFTP клиентом, который позволяет работать с кодом напрямую с сервера. Увы, этот функционал доступен только в платной pro версии. (Да, все-таки это не минус).
Функционал CodeLobster намного шире описанного в данной статье. Скачав версию для windows, вы получите полный функционал pro версии в течение 30 дней, для более подробного тестирования данного продукта.
Бесплатно загрузить Codelobster можно с официального сайта http://codelobsteride.com/ru/
На этом все. Я рассказал об основных плюсах и минусах в IDE CodeLobster, которые для меня явились определяющими при выборе данного редактора. Комментируем, подписываемся ну и всем пока:)



Компонент комментариев CComment